CSS中的调速函数(上)
更新时间:2019-01-22 | 阅读量(1,015)
> 本文作者:刘军,叩丁狼高级讲师。原创文章,转载请注明出处。
###1.什么是调速函数?
**调速函数**其实也可以理解为**缓动函数(ease)**。平时在做过度或者动画时,我们一般会给动画添加一个缓动的效果,例如:`animation: ball 2s linear` 其中`linear`就是调速函数,添加调速函数可以让界面显得更加生动和真实。系统内置的调速函数有:`ease \ ease-in \ ease-out \ ease-in-out \ linear`
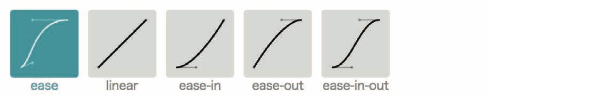
例如,贝塞尔曲线图:

1. ease : 是先加速后减速
2. linear :是匀速运动
3. ease-in : 是先减速后加速
4. ease-out : 是先加速后减速
5. ease-in-out : 是减速-加速-减速-加速
###2.调速函数怎么用?
**1.简单的实现一个弹跳动画(模拟自由落体)**

```html
Title
```
运行上面的代码,大家可以发现一个简单的自由落体的动画就已经实现了。其实上面实现的动画看起来并不是很像自由落体,因为默认的下落动画是先加速后减速,反弹动画是先加速后减速。那如何让下落时是加速,反弹时时减速?这个时候就要用到调速函数了。
**2.添加调速函数并且优化动画的代码写法**
```html
Title
```
添加调速函数 ease 再运行上面的代码,大家可以发现并没有达到预期的效果(让下落时是加速,反弹时时减速),因为调速函数 ease 的贝塞尔曲线是:`加速后减速` 。为了达到自由落体的效果,我们需要更换调速函数。
**3.在关键帧处覆盖默认调速函数**
```html
Title
```
上面的代码,修改了默认的调速函数:
1. `animation: bounce 3s ease-in;` 动画默认的调速函数是:减速->加速,适合下落
2. `60%,80%,to{ xxx ;animation-timing-function: ease-out}` 在对应的关键帧盖默认的ease-in调速函数
```
1. 0-60% ( 0 - 350px) ease-in 减速->加速
2. 60%-70% ( 350px - 250px ) ease-out 加速->减速
3. 70% - 80% ( 250px - 350px ) ease-in 减速->加速
4. 80% - 90% ( 350px - 300px ) ease-out 加速->减速
5. 90% - 100% ( 300px - 350px ) ease-in 减速->加速
```
3. 修改完调速函数之后,在次运行代码。可以发现已经达到预期的效果(让下落时是加速,反弹时时减速)
> 思考:调速函数系统内置只有五个? 那能不能自己编写调速函数?




